レスポンシブウェブとは、ブラウザの幅を変えてもいい感じにWebサイトを表示するための手法です。
試しにこのサイトを表示しながらブラウザの横幅を変えてみてください。
幅に合わせて表示が変わっているはずです。
え?変わっていない?それは古いブラウザだからだと思われます。。
今すぐ最新のChromeやFirefoxのブラウザに変えてくださいおねがいいします。
前置きはさておき、レスポンシブWebを導入した際のメモです。
どのような技術を使うか
CSS3のメディアクエリという技術を使い、画面サイズに応じたCSSを切り替えて表示を調整します。
これだけでも可能といえば可能ですが、ある問題が発生します。そのためにJavaScriptを使います。詳細は次回にて。
画面サイズに応じたCSS切り替え方法
記述方法はそれほど難しくはありません。
下記のようなタグをheadタグ内に記述します。
<head> 〜省略〜 <link rel="stylesheet" media="screen and (min-width: 480px)" href="wp-content/themes/be/assets/css/demo_1_pc.css" /> <link rel="stylesheet" media="screen and (max-width: 480px)" href="wp-content/themes/be/assets/css/demo_1_mobile.css" /> 〜省略〜 </head>
ブラウザのサイズが480px以上ならpc.cssを、480未満ならmobile.cssを読み込みます。
古いスマホやタブレット端末などにも対応する場合は320px, 768pxといった記述も必要です。
ですが当サイトに関しては2種類だけです。多ければ多い程CSSの作成コストが上がってしまうためです。
あとは適宜reset.cssやcommon.cssなど、共通で必要なCSSを読み込むようにします。
具体的なCSS記述内容(pc.css)
まずはpcのCSS記述方法を説明します。
pcのレイアウトに関する記述なので、pc.cssに記述すると良いかなと思います。
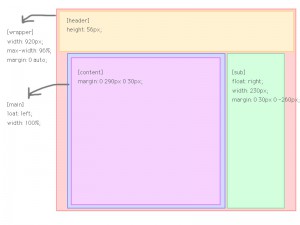
精魂込めて解説画像を作成したので、これを基に説明します。
(クリックすると大きい画像が表示されます)
2013/9/1追記:デモサイトを作ったので実際の動きはこちらで確認できます
デモサイト
おおきくわけて5つのカラムが必要です。
名称は人によってまちまちですが、wrapper, header, main, content, subの5つです。
wrapper
レイアウト用に全てのカラムを包む領域。
・width
widthを設定することで、ブラウザの幅が大きくなってもそれ以上は広がらないようにしています。
・max-width
ブラウザのサイズを変更してもコンテンツの幅が指定した数値に合わせて縮小してくれます。
・margin
中央寄せ用。
header
あまり重要な要素は無いですが、heightを指定することで、ヘッダーの高さを固定化しています。
main
メインコンテンツを包む領域です。
左寄せ用にfloat指定していますが、重要なのは後述のcontentカラムです。
content
レイアウト用に必要な領域です。
marginで右側を290px取ることで、サイドバーの領域を確保しています。
sub
・width
サイドバーの幅を指定しています。
・margin
marginの指定をしないとカラム落ちしてしまいます。
これを回避するために、左側に-260pxのネガティブマージンを取っています。とにかくこいつの指定が必要なんだ。
具体的なCSS記述内容(mobile.css)
ここまでの説明はpcでサイトを閲覧したときのcss指定方法です。
幅が480px未満になったときは、mobile.cssの出番です。
mainとsubのfloatを解除してあげればそれなりにうまくいくはずです。
後は指定したサイズ(今回は480px)に合うようにレイアウトを調整すればOKです。
実際はレスポンシブWeb対応サイトの構造を参考にするのが一番だと思います。
(GoogleChromeの要素の検証機能をさらに便利です)
JavaScriptの記述方法
長くなってしまったので、JavaScriptに関しては次回の記事で説明したいと思います。
続き:レスポンシブWebを導入する(アコーディオンメニュー)[JavaScript編]